The last part of this series about freeform visual task boards is to improve the automation we created in part 2. Therefore we will update our Flow and make use of decision trees. This will reduce the logic we have to build in the flow itself. We could scale our solution to multiple tags and multiple visual task boards without touching our Flow.
- Part 1: Freeform visual task board (basics)
- Part 2: Freeform visual task board (automate)
- Part 3: Freeform visual task board (improvements)
Increase flexibility with decision trees
This video explains what decision trees are and how you can leverage them in general for your projects. I will explain after the video how I used decision trees in our concrete use case with visual task boards.
Flexible freeform visual task boards with decision trees
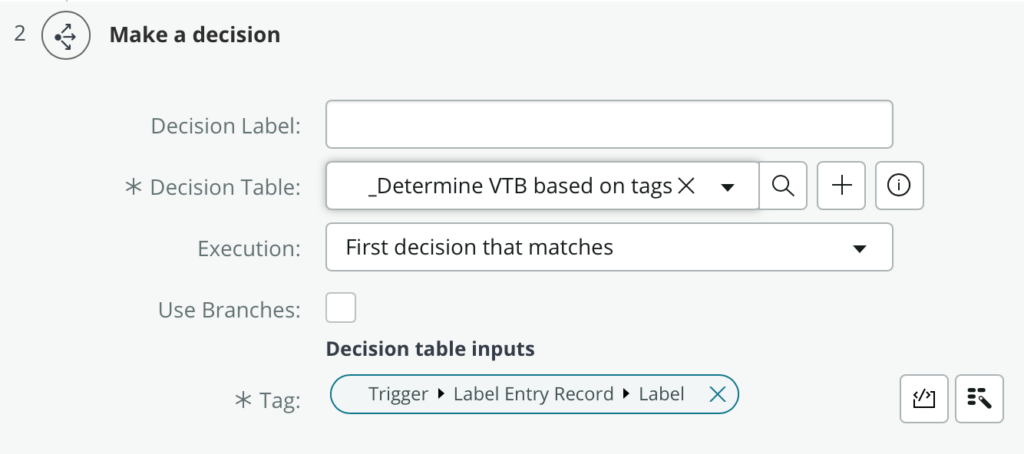
For our Flow we need two options that we have to get out of the decision tables:
- Visual Task Board
We need to know in which board we have to add a card based on the tag we add.- Decision Input:
Tag > Reference > Table: Tag - Decision Output:
Condition = Tag (Input)
Answer = Visual Task Board to add card to (e.g. Team: Incredible)
- Decision Input:
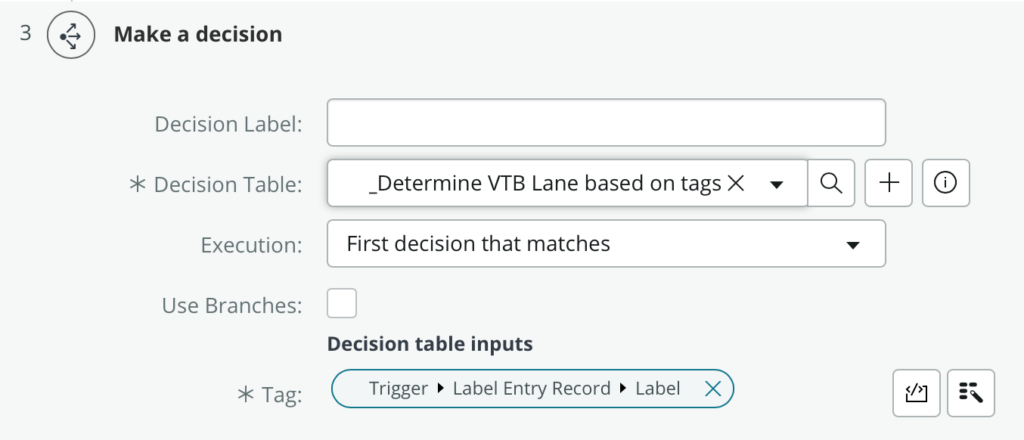
- Visual Task Board Lane
Because lanes can be very individual in each visual task board we want to maintain them as flexible as possible.- Decision Input:
Tag > Reference > Table: Tag - Decision Output:
Condition = Tag (Input)
Answer = Visual Task Board Lane to add card to (e.g. Backlog)
- Decision Input:
After we have set up our decision tables we need to adjust our flow to make use of these decisions. For this, we will replace the IF flow logic that we created for each tag.


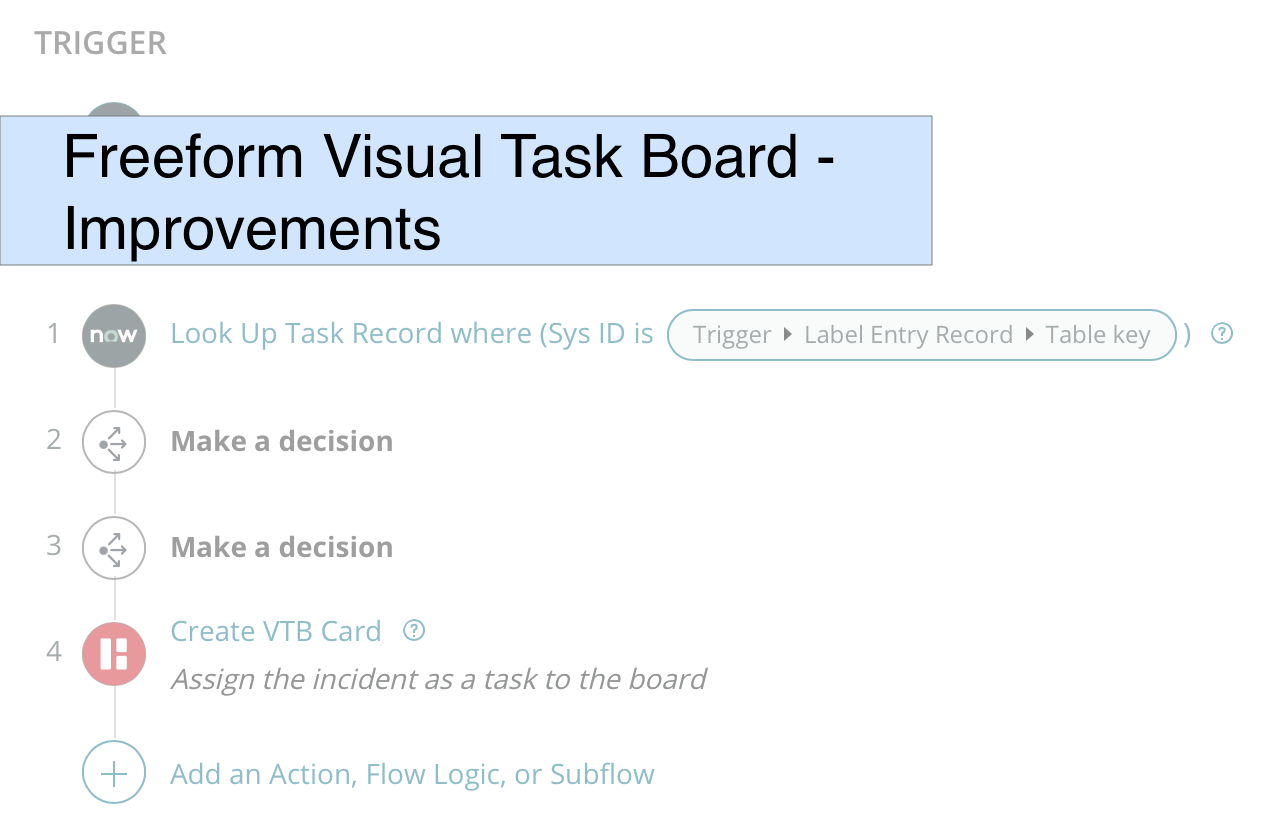
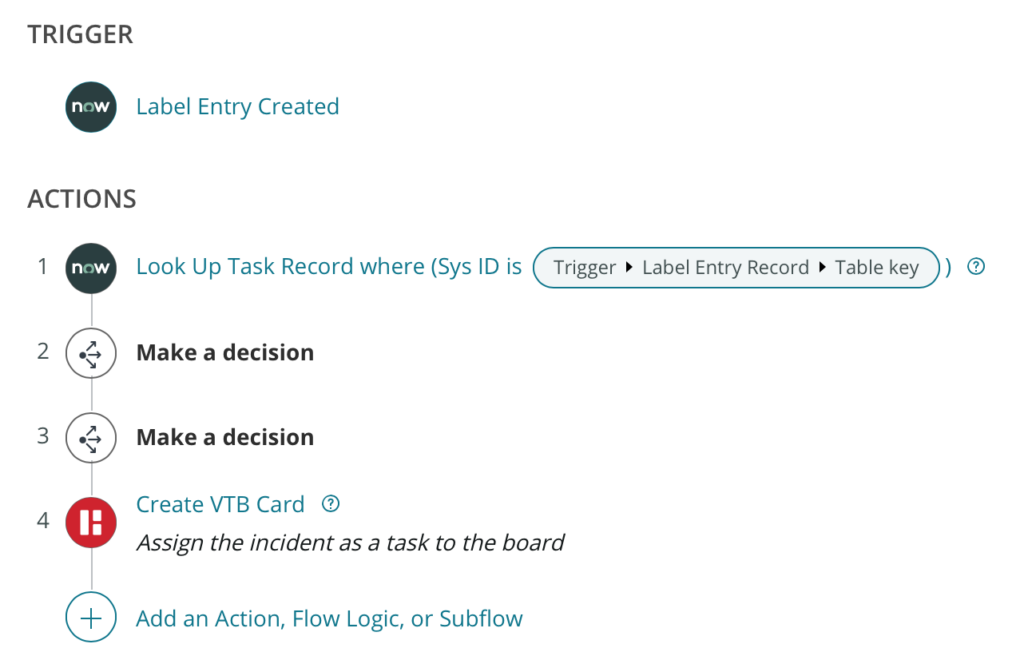
After this, we will use the result of these two steps in our action to create the card on the visual task board. The final flow will look like this:

In case we now have to add that logic for other tags and/or visual task boards we can just update the decision tables and do not have to touch the Flow.